Unlock Your Productivity Potential with DevExpress: The Unparalleled Developer Tool
DevExpress is a suite of fully integrated and feature-rich developer tools designed to make sure your desktop, web, and mobile applications have the best user experience and deliver outstanding solutions in the shortest possible time.

What is DevExpress?
DevExpress is a suite of fully integrated and feature-rich developer tools designed to make sure your desktop, web, and mobile applications have the best user experience and deliver outstanding solutions in the shortest possible time.
Several components and libraries for .NET, JavaScript, and other building platforms are developed to extend the functionality, speed, as well as appearance level of applications. It helps in developing feature-rich applications that are loaded with great performance and excellent user interfaces.
Key Components of DevExpress
- WinForms Controls: Many controls to develop desktop applications, like grids, charts, editors, and many others.
- WPF Controls: Advanced controls for the needs of countless applications, used in Windows Presentation Foundation applications to give them modern UI/UX.
- ASP.NET Controls: Web controls and components for strategic development of interactive and aesthetically impressive ASP.NET-based web applications.
- DevExtreme: Tools and JavaScript-based cross-platform web/mobile applications.
- Reporting: A unified report server for creating, managing, and delivering interactive reports.
- XAF: XAF is a framework that facilitates development with reusable components for typical tasks, such as data validation, security, and reporting.

Why Use DevExpress?
- Multi-platform rich user interface components: Rich UI controls are available for Windows Forms, WPF, ASP.NET, and so on. All these controls help you build highly functional user interfaces intelligently.
- Productivity Tools: DevExpress provides many productivity tools, such as CodeRush for Visual Studio. It makes code-writing easy by including code templates, refactoring, and real-time code analysis.
- High Performance: DevExpress components and controls are optimized to ensure high performance so that applications run smoothly during complex data operations on large datasets.
- Great Support: Developers get nice support since the team at DevExpress is responsive and knowledgeable. There is extensive documentation, tutorials, and a supporting community.
- Regular Updates: DevExpress keeps updating its products with the latest available technologies, meeting the market requirements.

DevExpress' Intuitive UI and UX
DevExpress provides a rich set of user interface components that are designed to facilitate building modern, responsive, and fully functional applications. The key components and their common usage which are used in one of our legacy applications for a client; are below:
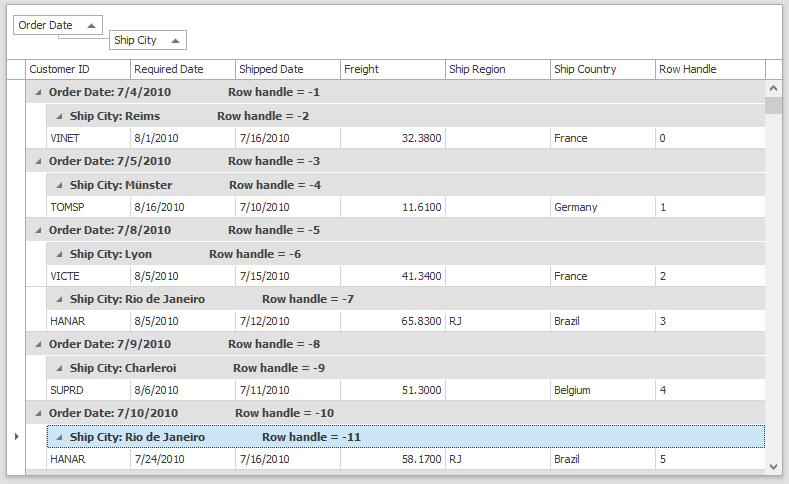
- GridControl
It is a very powerful, and highly versatile .NET control used to display and manage tabular data in a .NET application. Its design allows complex data presentation to be fulfilled.
=> Suitable for viewing and managing huge volumes of data in tabular format, the component provides features such as sorting, filtering, and grouping, customizing views of the data, and so on. So it is recognized as the apt component for working with vast amounts of data.

Usage
Dim grid As New DevExpress.XtraGrid.GridControl()
Dim gridView As New DevExpress.XtraGrid.Views.Grid.GridView()
grid.MainView = gridView
grid.DataSource = myDataTable
Me.Controls.Add(grid)
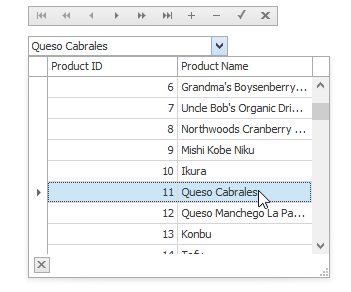
- GridLookUpEdit
This is a versatile and powerful combo box editor which joins the purposes of a drop-down list with those of a datagrid. This combobox allows end-users to select an item from the list of values shown in a grid.
=> It delivers advanced filtering and search options that allow end users to locate and choose items with minimum effort. The control supports flexible data binding and allows an intuitive user interface with a variety of different customization and event handling options, making it applicable for complex cases of data selection.

Usage
' Create and configure the GridLookUpEdit control
Dim gridLookUpEdit As New DevExpress.XtraEditors.GridLookUpEdit()
' Bind the control to the data source of your data table
gridLookUpEdit.Properties.DataSource = myDataTable gridLookUpEdit.Properties.DisplayMember = "Name" ' Column to display
gridLookUpEdit.Properties.ValueMember = "ID" ' Column to use as value
' Customize the columns in the dropdown grid Dim view As DevExpress.XtraGrid.Views.Grid.GridView = gridLookUpEdit.Properties.View view.Columns.AddField("ID").Visible = False view.Columns.AddField("Name").Visible = True view.Columns.AddField("Description").Visible = True
' Add the GridLookUpEdit to the form
Me.Controls.Add(gridLookUpEdit)
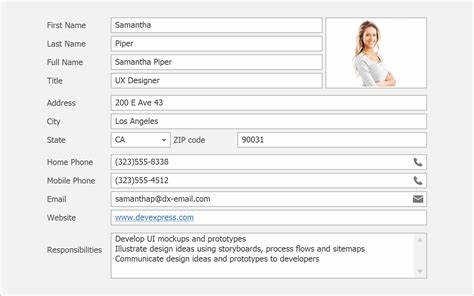
- TextEdit
A fully-featured text box for entering and displaying text in .NET applications. This editor extends the standard textbox and adds a number of features to it, thus allowing the functionality to be extended and more flexibility and customizations.
=> Improved text input with capabilities like input masking for layouted data and auto-completion for quick entries. For better look, text can have rich formatting and its appearance and in-laid buttons can be highly customized. Default validation and error notification for data-accuracy. On top of these, it has rich event-handling for easy realization of user-specified interactions.

Usage
' Create and configure the TextEdit control
Dim textEdit As New DevExpress.XtraEditors.TextEdit()
' Set properties
textEdit.Properties.Mask.EditMask = "\d{3}-\d{2}-\d{4}" ' Mask for a Number format
textEdit.Properties.Mask.MaskType = DevExpress.XtraEditors.Mask.MaskType.RegEx
' Add a custom button inside the TextEdit control
Dim clearButton As New DevExpress.XtraEditors.Controls.EditorButton(DevExpress.XtraEditors.Controls.ButtonPredefines.Clear)
textEdit.Properties.Buttons.Add(clearButton)
' Handle the button click event to clear the text
AddHandler textEdit.Properties.ButtonClick, Sub(sender, e)
If e.Button Is clearButton Then
textEdit.EditValue = String.Empty
End If
End Sub
' Add the TextEdit control to the form
Me.Controls.Add(textEdit)
- GridLookupEdit Search Problem
Even with all the numerous and working UI components that DevExpress has given us, there was an issue in the Legacy Application with the filter control of the grid. When the user cleared the filter on the GridControl, the grid could not refresh a second time correctly, hence leaving what the user would see in the display in the wrong state.
This led to a problem in the user experience: on removing the filter, the grid was not reflecting the actual data set, which can result in misinterpretations and, therefore, errors in data handling.
Our Solution
To address this pitfall, we implemented the fix in a step-by-step manner so that the grid would refresh correctly upon clearing of the filter.
We subscribed to the ColumnFilterChanged event. Also, we processed the MouseUp and MouseDown events to make it possible to track the user's interaction with the set grid.
There has been created a custom method — RestoreSelection — in order to save the state of selected columns. There also has been created a custom list for selected columns just during the initialization in order to store all selected columns according to the user.
Clearing the filter reset this list and called RestoreSelection, which reapplied the correct column selections.
The grid could now always show the most current data correctly and remember the user's selections, which was a much better user experience.



